cara pemula membuat blogspot di bloger
cara pemula membuat blogspot di bloger Pertama kita mendengar kata blogger mungkin kita langsung tertuju pada pengguna blog.mungkin aja layanan satu ini memanfaatkan istilah itu untuk memudahkan pengguna mengigatnya.terlepas dari itu semua memang sampai sekarang blogger merupakan penyedia layanan yang tersukses dan paling ramai dalam urusan mengaaet netter.hal ini bisa dilihat dari survei yang rata-rata mengunakanya.dan untuk membuat akun blogger kita tidak di pungut biaya alias gratis.cocok sekali untuk pemula.jika sobat tertarik untuk membuatnya?.berikut cara membuat blogspot blogger :
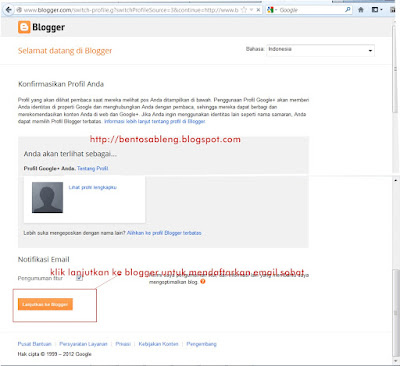
→ E-mail yang ini hukumnya wajib sobat miliki.saya anjurkan anda pakai Gmail aja karena sobat akan mudah jika mengakses fitur pendukung lainya yang berhubungan dengan blog sobat.jika belum punya dan kamu kesulitan membuatnya silahkan baca di sini tentang cara membuat email gmail dan kalau udah punya langsung aja boss login ke email sobat.misal gmail
selengkapnya »» cara pemula membuat blogspot di bloger
→ E-mail yang ini hukumnya wajib sobat miliki.saya anjurkan anda pakai Gmail aja karena sobat akan mudah jika mengakses fitur pendukung lainya yang berhubungan dengan blog sobat.jika belum punya dan kamu kesulitan membuatnya silahkan baca di sini tentang cara membuat email gmail dan kalau udah punya langsung aja boss login ke email sobat.misal gmail
bagian templat blogger sesion 3
Bagian templat blogger sesion 3 kali ini membahas tentang Post tapi bukan posyandu lo.hehehehehehehehe.saya berharap sobat juga sudah membaca bagian templat blogspot yan ini juga biar pembahasan kita bisa selaras.
selengkapnya »» bagian templat blogger sesion 3
Blog bagian templat blogger blogspot untuk header
oke sobat blogger ketemu lagi deh.aku pengen mengenalkan Blog bagian templat blogger blogspot untuk header.sebaiknya sobat membaca dulu bagian templat blogspot yang ini jika belum.lanjut ke header.
oke sobat blogger sampai di sini aja dulu untuk Blog bagian templat blogger blogspot untuk header .untuk selanjutnya simak juga masih tentang templat bagian templat blogger sesion 3 Happy Blogger.
Rating: 5.0
selengkapnya »» Blog bagian templat blogger blogspot untuk header
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:700px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
oke sobat blogger sampai di sini aja dulu untuk Blog bagian templat blogger blogspot untuk header .untuk selanjutnya simak juga masih tentang templat bagian templat blogger sesion 3 Happy Blogger.
Rating: 5.0
bagian templat blogspot penting untuk di pahami
Terkadang kita sulit untuk mengedit sebuah templat mungkin aja itu karena kita belum tau bagian - bagian templat blogspot mengigat hal ini penting aku ikutan share aja untuk pemula bloger.tapi perlu di ingat aku bukanlah ahl di bidang ini.dan sampai sekarang pun aku masih belajar tentang templat blogger. oke langsung aja bos
ini baru sebagian dari bagian templat blogspot. untuk selanjutnya simak juga artikel templat blogspot tentang header Happy Blogger.
selengkapnya »» bagian templat blogspot penting untuk di pahami
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><